Viz Club is Back!
We revived Viz Club after interest on Twitter (and since Eva Murray and Carsten Weidmann were in town!). I was running late that day and unbeknownst to me, everyone else at Viz Club that day.. had no idea how it worked.
For the London group, I think I’ve figured out a formula:
1. #ThrowbackThursday on Spotify.
Something about Michael Jackson/ABBA/everything 80’s just seems to have the right head bop/shoulder shimmy for a weeknight viz session.
2. The Viz Driver
In this case it was Lorna because Pablo volunteered her first. Sneaky tricks from Coach Kriebel at play!
3. Backseat drivers
i.e. the rest of us. Sarah Bartlett, Amanda Patist, Ian Baldwin, Charlie Hutcheson, Naledi Hollbruegge, Tommy Lees, Eva Murray and Carsten Weidmann. But to be fair, I’m 80% certain Ian was there because I highjacked his computer since it was already connected to the speaker – so he couldn’t go home.
4. Beer and pizzas.
Its a rough gig being the driver- but I think its a nice payoff, getting a free viz to post to your profile after. Check out this piece of magic!
The Data
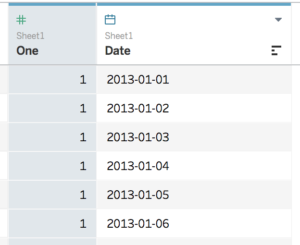
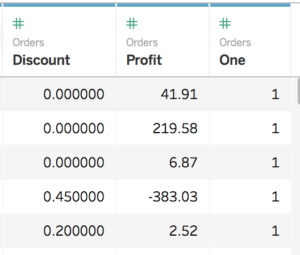
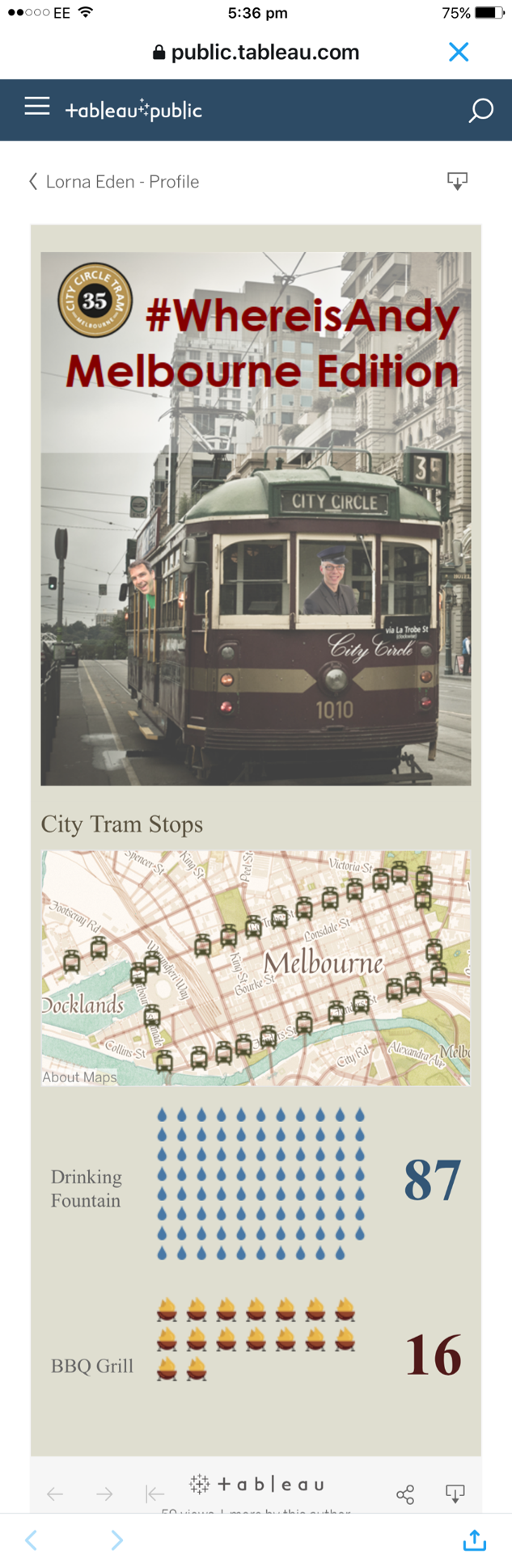
We explored Melbourne’s Public Assets – namely shape files on Melbourne’s sidewalks, water fountains, barbecues and its City Circle tram. We connected through Exasol, already preloaded by Eva and Carsten for us 😀
Looking at this data was a nice distraction from the snow warning we got on the news. Eva kindly found the data and even pushed the shape files through Alteryx to create the .tdes!
Exploring the data
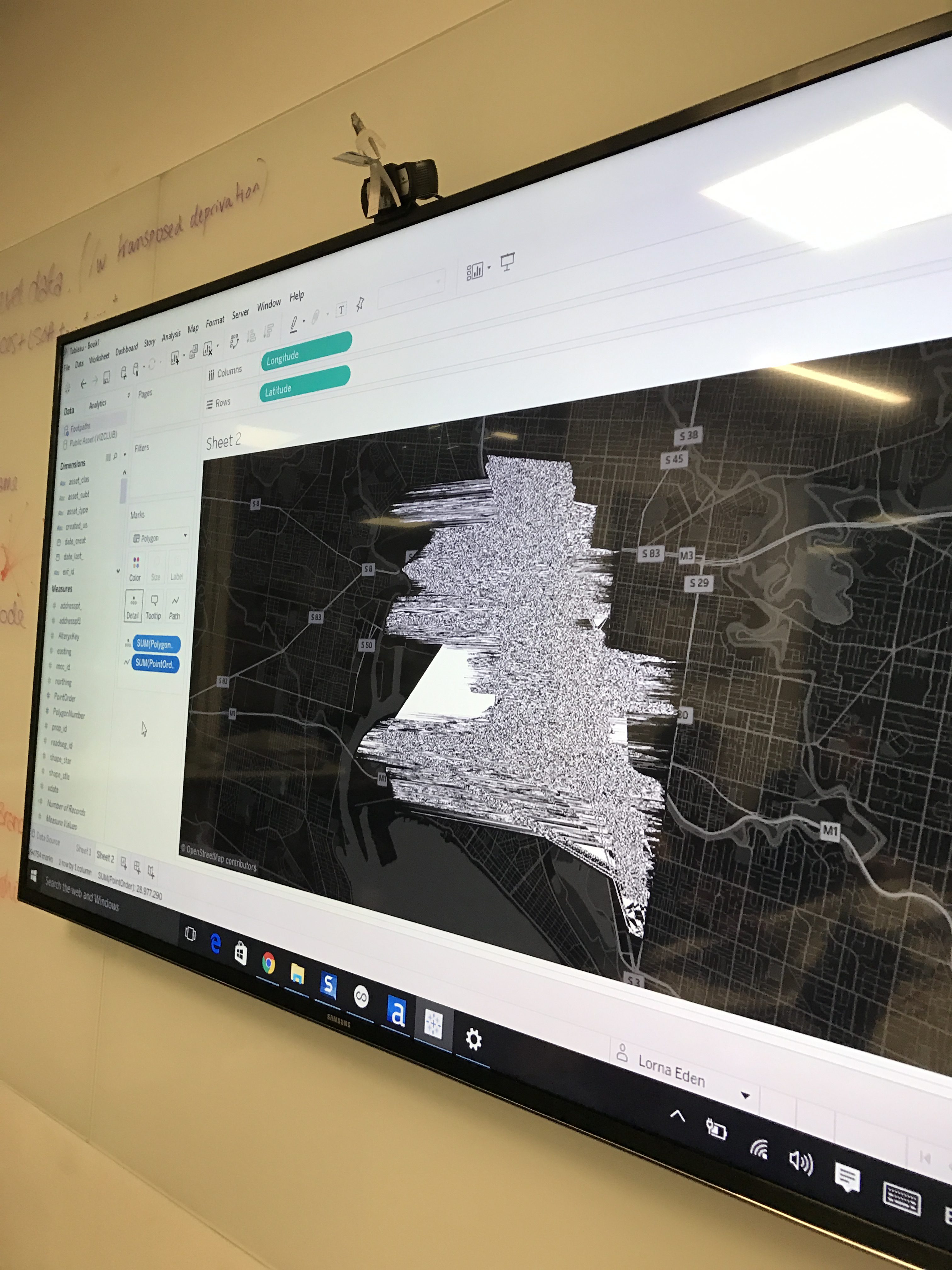
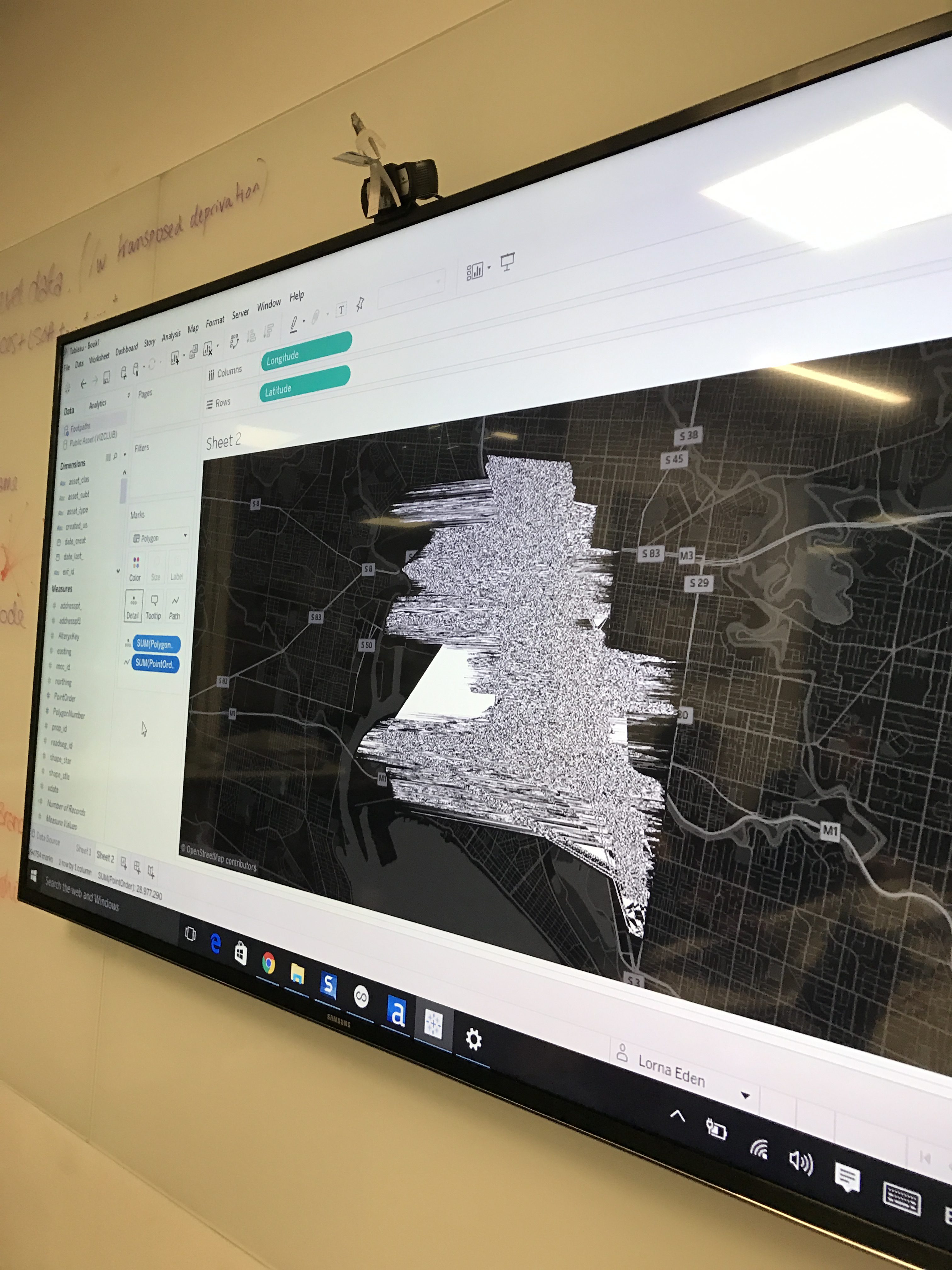
It turned out that all the datasets were maps. Which is why its not surprising one of our first views came out like this. We call him “Map Man”.

We eventually started understanding which fields go where on the canvas. Here’s us mesmerized by sidewalks dataset.
There’s something so soothing about seeing map data plotted perfectly against a background map.

Tableau Techniques
One of the upsides of Viz Club (other than a sensible weeknight party) is learning Tableau!
Using Mapbox in Tableau
I use mapbox pretty often, but quite a few people didn’t know how exactly to hook it up to Tableau. After showing that all you needed was a free license key to plop into the maps section– voila! “Ooos” and “ahhhs” all arround. If you’re interested, the map is the free “Pirates” theme – who knew right?
Flat Icon and The Noun Project for Free Icons
If you’re in need of a free icons – look up Flat Icon and The Noun Project. Great selection and usability! Thank you Pablo and Lorna for those!
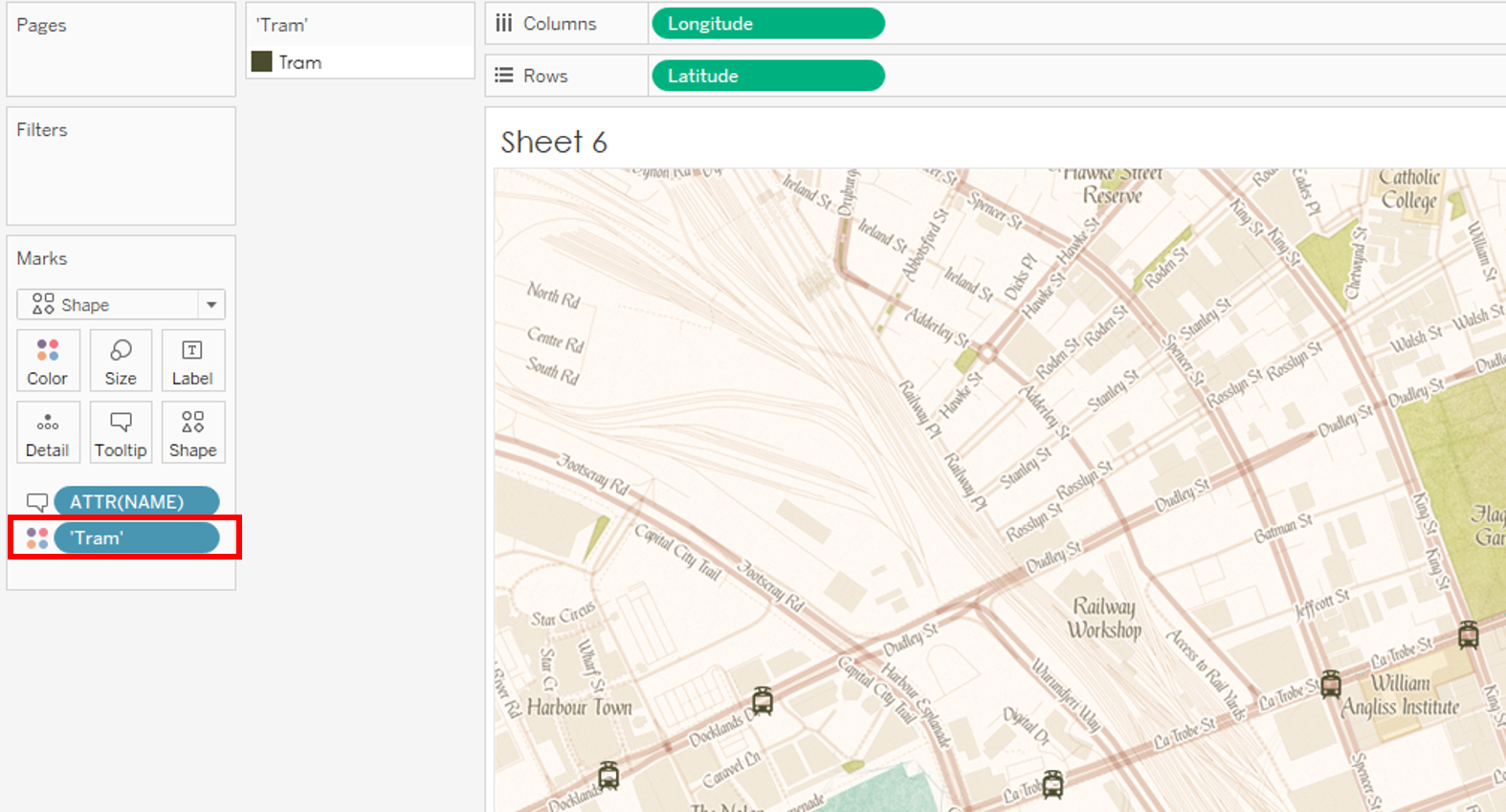
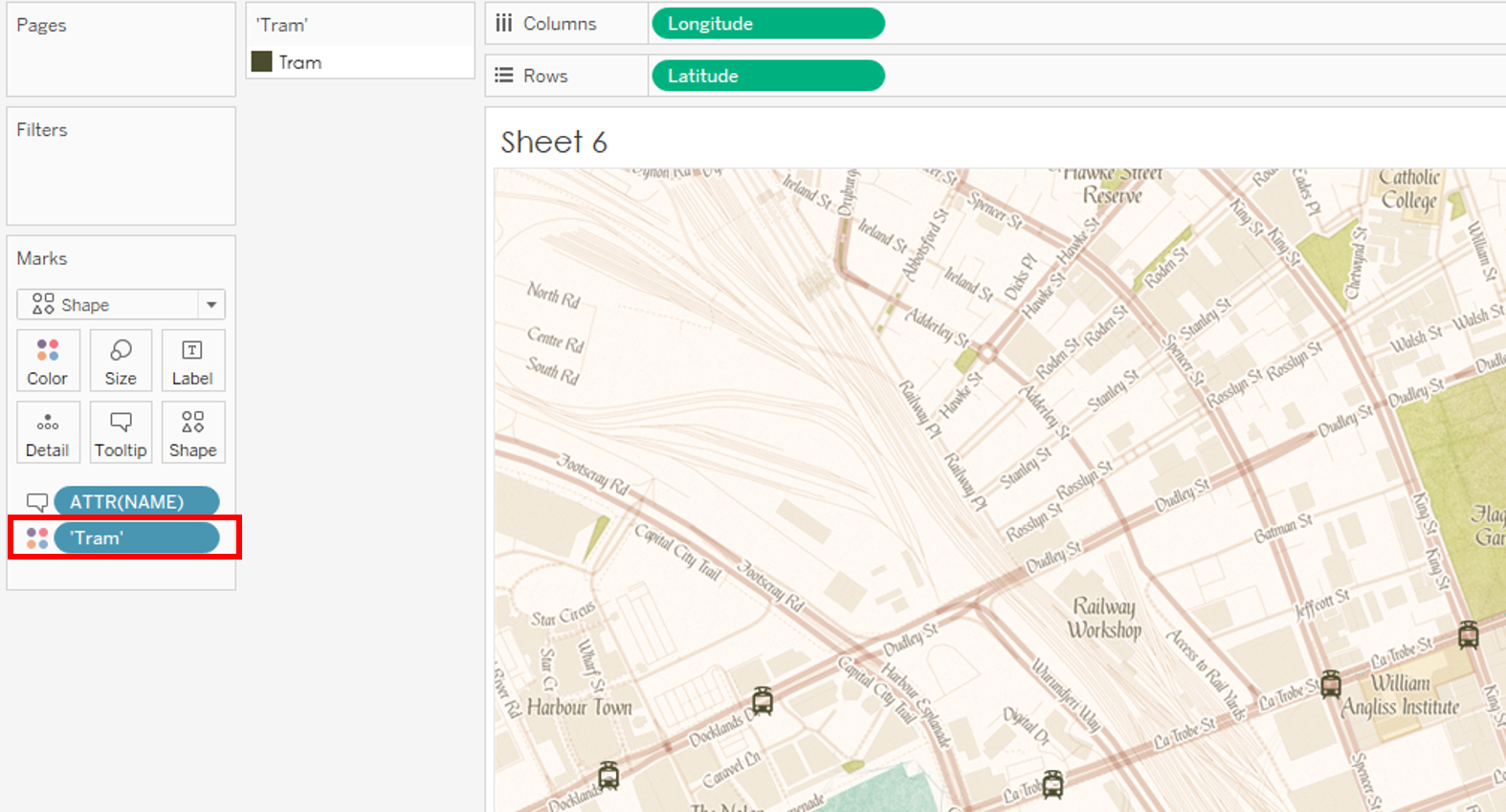
How to color an Image Shape
This tip made me go “Hold up – rewind – what did you just do??”.
If you’re using images in your shape files, you can color them by creating a new dimension (“Tram”) then putting it on color!

All this Tableau-ing is hard work! Time to refuel!

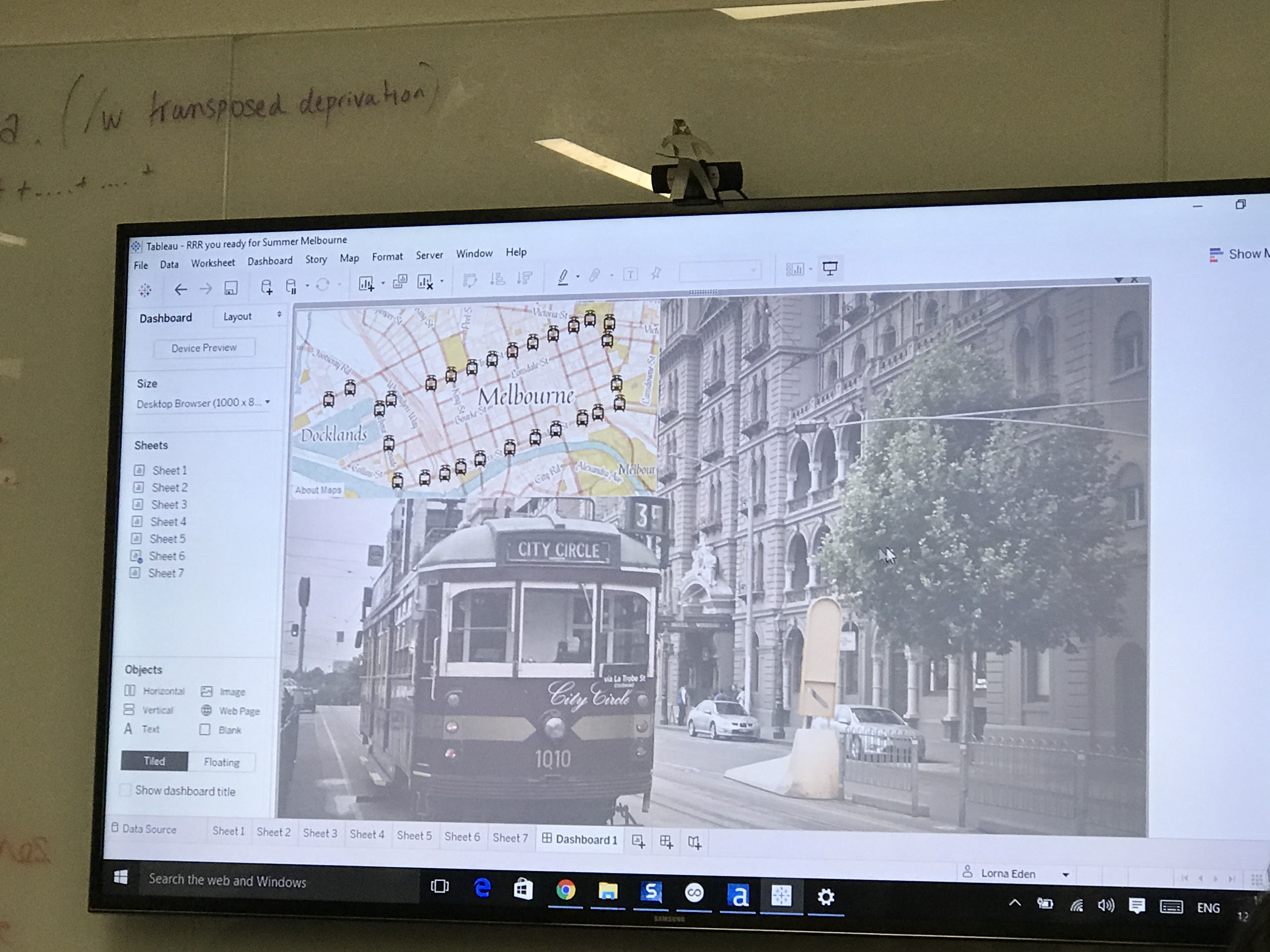
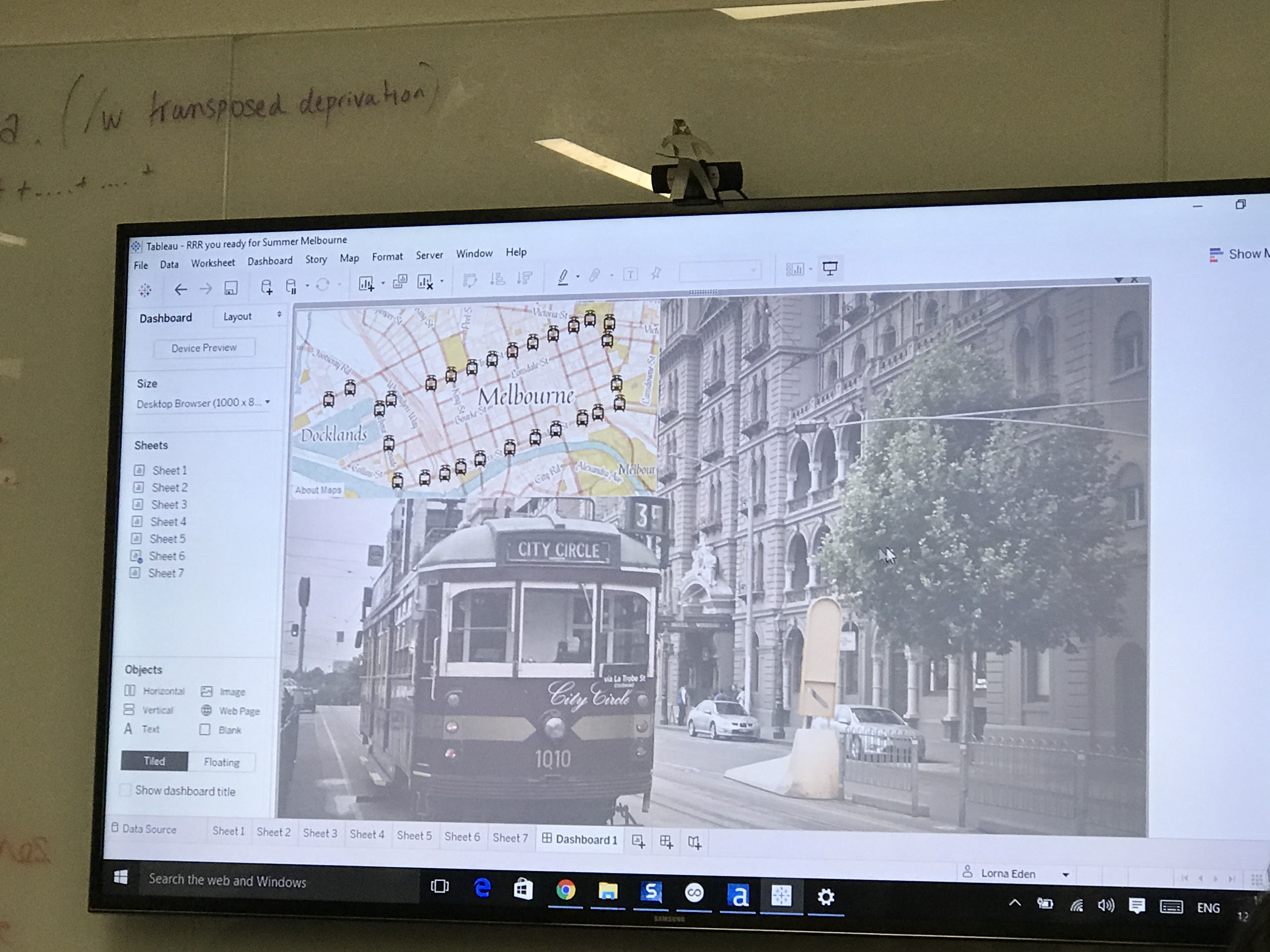
Finally Dashboarding!
After searching Google Images for inspiration, we find this awesome picture of the City Circle Tram. To try and make it more palatable as a background, we used floating text boxes with shading so the map (and upcoming unit charts) don’t look too harsh against the detailed image.

Guest Appearance by Cynthia Andrews!
Data Rules Me stopped by to check out our viz session and gave us some great tips on making this mobile.
- Never use floating on a mobile viz (thank goodness we had device designer)
- Always fit width since folks are already used to scrolling
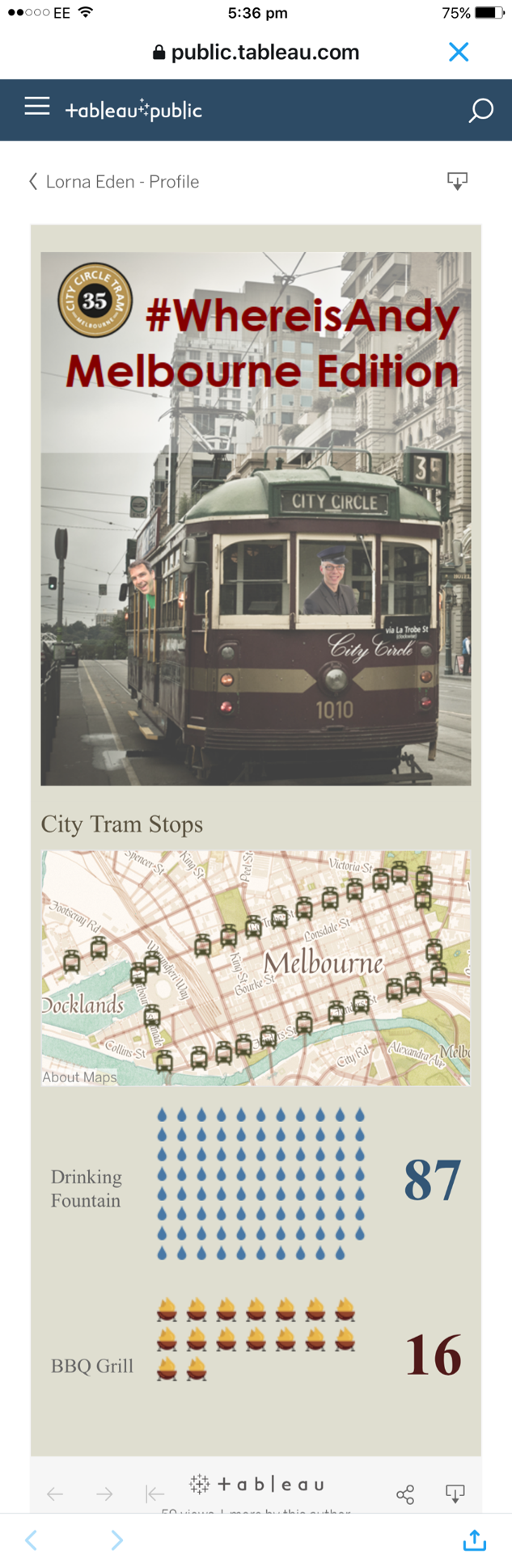
Looks pretty good IMO! We created a custom image for the top since we wanted to keep the image/banner, but everything else is just the sheets with our custom color background.

Final Thoughts
Overall, it was a really fun night! I didn’t expect to learn as much as I did, and its always great fun choosing design options, and thinking about where the story should go as a group!
Plus, its hard to beat this:


Until next time folks!